02.09.2018 5963
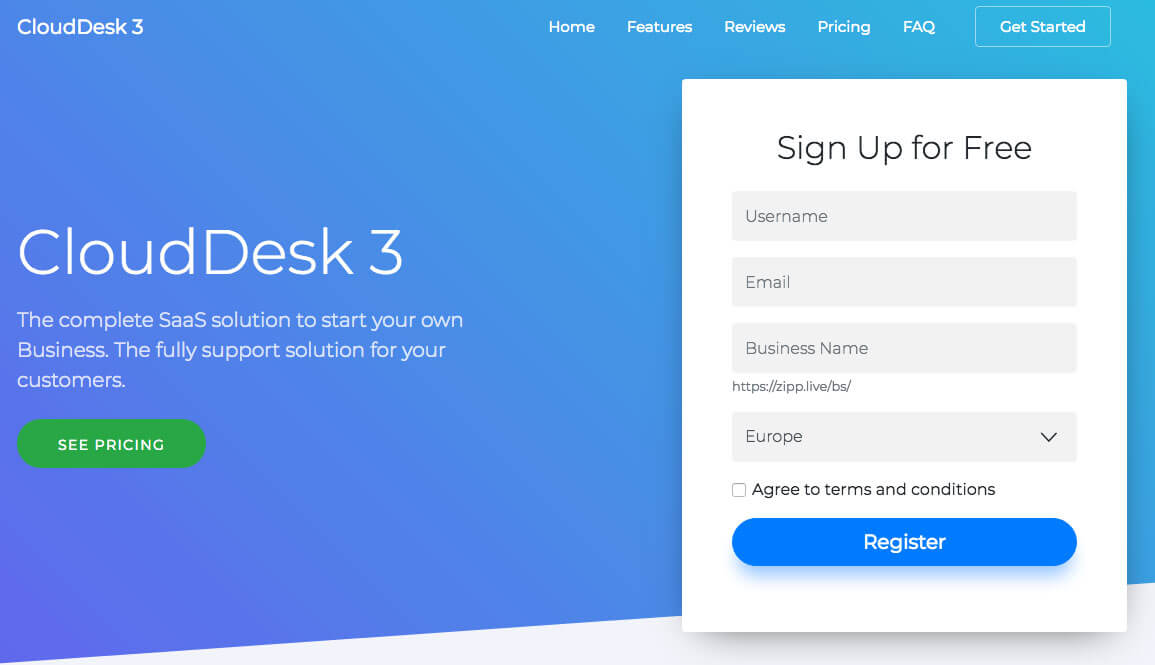
CloudDesk 3 signup form explained in the front end back end. How does it look like:

After purchasing and installing CloudDesk 3 on your server you will need to edit a few things on the signup form to personalise the text, look and feel. You can also use your very own design of course. The form can be easily copy/paste to your own template.
Please open the index.html file in your root directory.
Edit the text to your needs, reviews, description, prices and of course your own FAQ's.
Very important is to edit following line:
<div class="form-text text-muted">https://zipp.live/bs/<span class="business-link"></span></div>Edit the URL to suit yours, important here is if you cannot use pretty URL's, your URL will need to look like this:
https://zipp.live/index.php?p=bs&sp=This is important for the client to have his own Front End Support Portal and let user sign up, read FAQ articles, Blogs and create support tickets.
You will also need to edit the dropdown in the index.html file:
<select name="location" id="location" class="form-control pb_height-50 reverse">
<option value="1" selected>Europe</option>
<option value="1">Asia/Pacific</option>
<option value="1">South America</option>
</select>Important here is the value and the location itself. Usually you will start with the location ID 1 only, but maybe later you add more geographical locations so you can add them by adding more options.
In case you want to use your own form, this is the code:
<form action="process/form.php" class="bg-white rounded pb_form_v1 jak-ajaxform">
<h2 class="mb-4 mt-0 text-center">Sign Up for Free</h2>
<div class="form-group">
<input type="text" name="username" id="username" class="form-control pb_height-50 reverse" maxlength="100" placeholder="Username">
<span id="username-help" class="form-text text-muted"></span>
</div>
<div class="form-group">
<input type="text" name="email" id="signup" class="form-control pb_height-50 reverse" maxlength="100" placeholder="Email">
<span id="signup-help" class="form-text text-muted"></span>
</div>
<div class="form-group">
<input type="text" name="business" id="business" class="form-control pb_height-50 reverse business-val" maxlength="100" placeholder="Business Name">
<span id="business-help" class="form-text text-muted"></span>
<div class="form-text text-muted">https://zipp.live/bs/<span class="business-link"></span></div>
</div>
<div class="form-group">
<div class="pb_select-wrap">
<select name="location" id="location" class="form-control pb_height-50 reverse">
<option value="1" selected>Europe</option>
<option value="2">Asia/Pacific</option>
<option value="3">South America</option>
</select>
</div>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="1" name="dsgvo" id="dsgvo">
<label class="form-check-label" for="dsgvo">
Agree to terms and conditions
</label>
</div>
</div>
<div class="form-group">
<input type="submit" class="btn btn-primary btn-lg btn-block pb_btn-pill btn-shadow-blue" value="Register">
</div>
</form>You will also need the javascript belong to the form, it is located in following file: assets/js/main.js from line 217.
<script type="text/javascript">var wloc = window.location.href;</script>
<script src="assets/js/main.js"></script>