Web Stuff 21.08.2016 3714

Every web developer today will have to make sure that the website he builds is 100% mobile browser ready. With many CSS frameworks available like Bootstrap it is easy to build fully responsive websites, however...
Just using the framework that does most of the responsiveness doesn't mean you don't have to test it in real mobile browsers.
Luckely you don't need to buy a device from each manufacturer, you can use Safari, Chrome or Firefox with the build in Responsive Design Mode. Really a great tool to test your site on mobile devices. Safari for example does not only change the resolution you can also simulate retina, different browsers and operating systems.
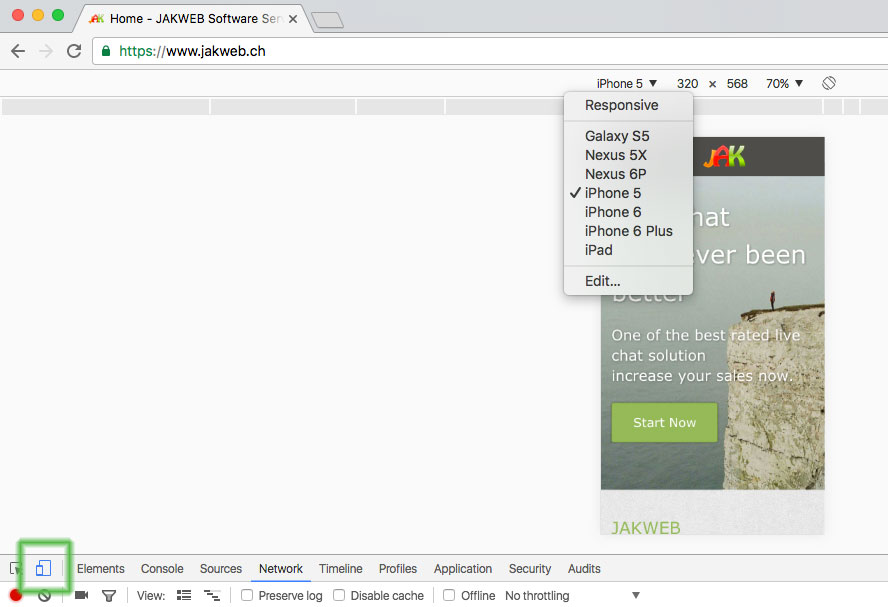
In chrome open your website and go to View - Developer - Developer Tools (Alt & Command & I / Alt & STRG & I). Your browser window will go in developer mode and from the developer mode you can toggle the device bar (Alt & Shift & M).

Change the device, easily with the dropdown and rotate from vertical to horizontal view.
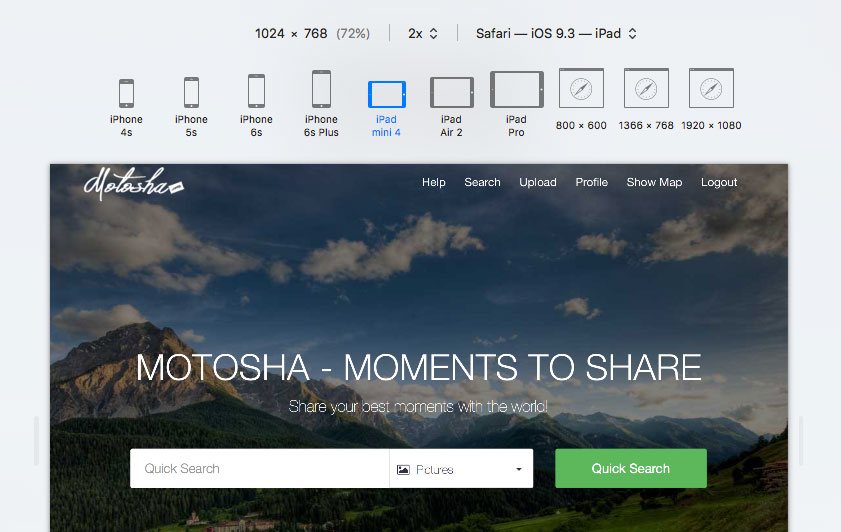
In Safari open your website and go to Develop - Enter Responsive Design Mode (Alt & Command & R). With Safari sadly you cannot rotate from vertical to horizontal view but you have the option to check Retina resolution and simulate different browsers and operating systems.

As always Apple has done a great Job in the UI design, it just looks awesome plus the availability to simulate other browsers is a big plus.
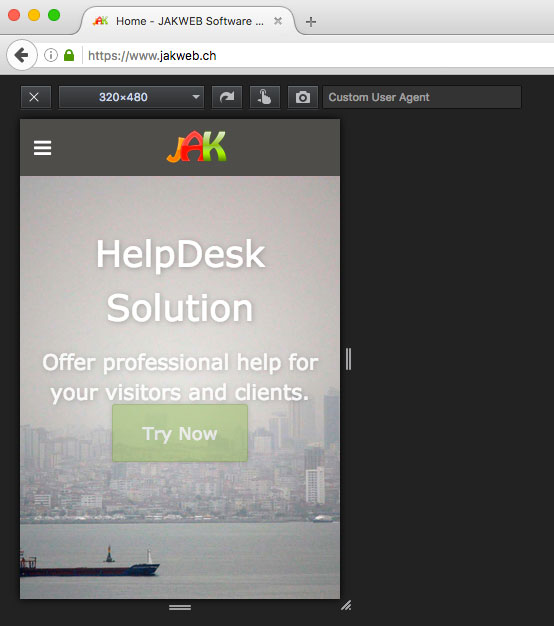
Open your page and go to Tools - Web Developer - Responsive Design Mode (Alt & Command & M).

Firefox can rotate the view to horizontal or vertical view and has the option to take a screenshot, however it still looks like Beta.
For us Chrome is the favourite because of the vertical and horizontal view, followed by Safari. When Safari comes up with a rotating feature it will clearly win the race. Firefox will need some work to catch up.
What you are using for testing your website in mobile browsers?